Ecommerce Product Design @ Ve Interactive
Roles: User Personas, UI Design, User Testing, Development Handover

When I joined Ve Interactive as a UX Designer in 2015 the first product I worked on was VePanel. I was the lead UX designer working on VePanel for the duration of my tenure at Ve Interactive, taking it from an intitial concept to a fully fledged product. The work included development of user personas, creating user flows, UI design & motion design, conducting user testing and working with a development team and product manager towards the creation of its first client ready iteration, and further refinement thereafter.
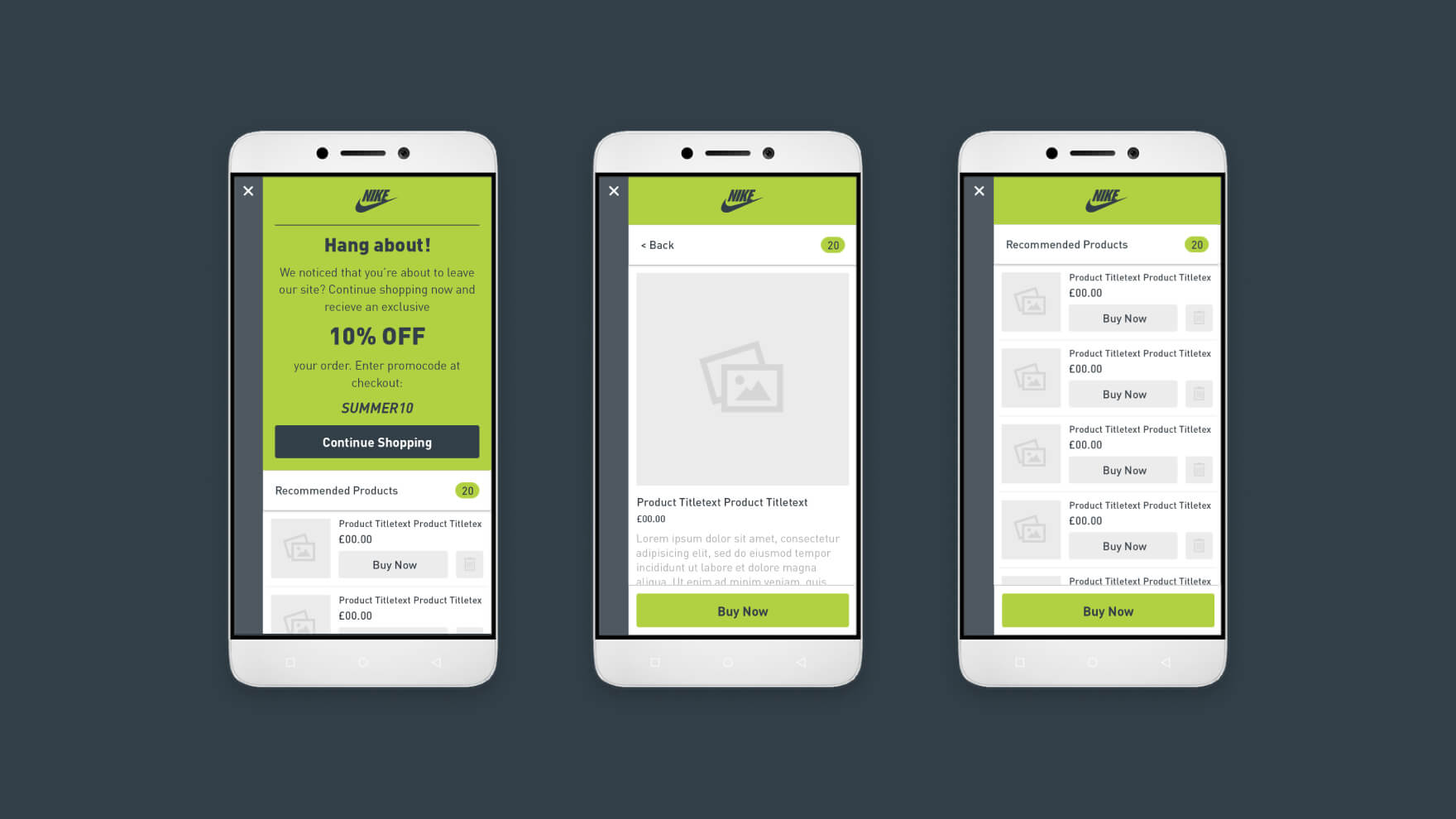
When I began work on VePanel it was a new concept, introduced by the Creative Director. VePanel was envisioned as a novel alternative to the company's existing online engagement tools, combining their features into one product in order to improve performance, user experience and client adoption. My job was to develop and refine the concept into something ready for development. This included producing designs for new product features, designing the products layout and functionality on mobile devices, and preparing a brief for the development teams. Working in photoshop I expanded upon the existing designs to include a mobile layout and produced designs for the inclusion of VePrompt Feedback in the product. The mobile designs were prototyped in InVision and tested on multiple devices with members of staff. The testing revealed some opportunities for improvement and led to layout tweaks in the mobile designs. These improved readability of the product titles and increased the visibility of product images.

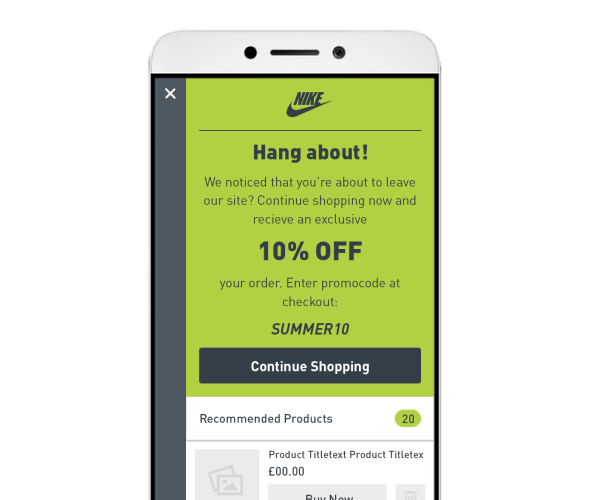
VePanel Mobile Designs
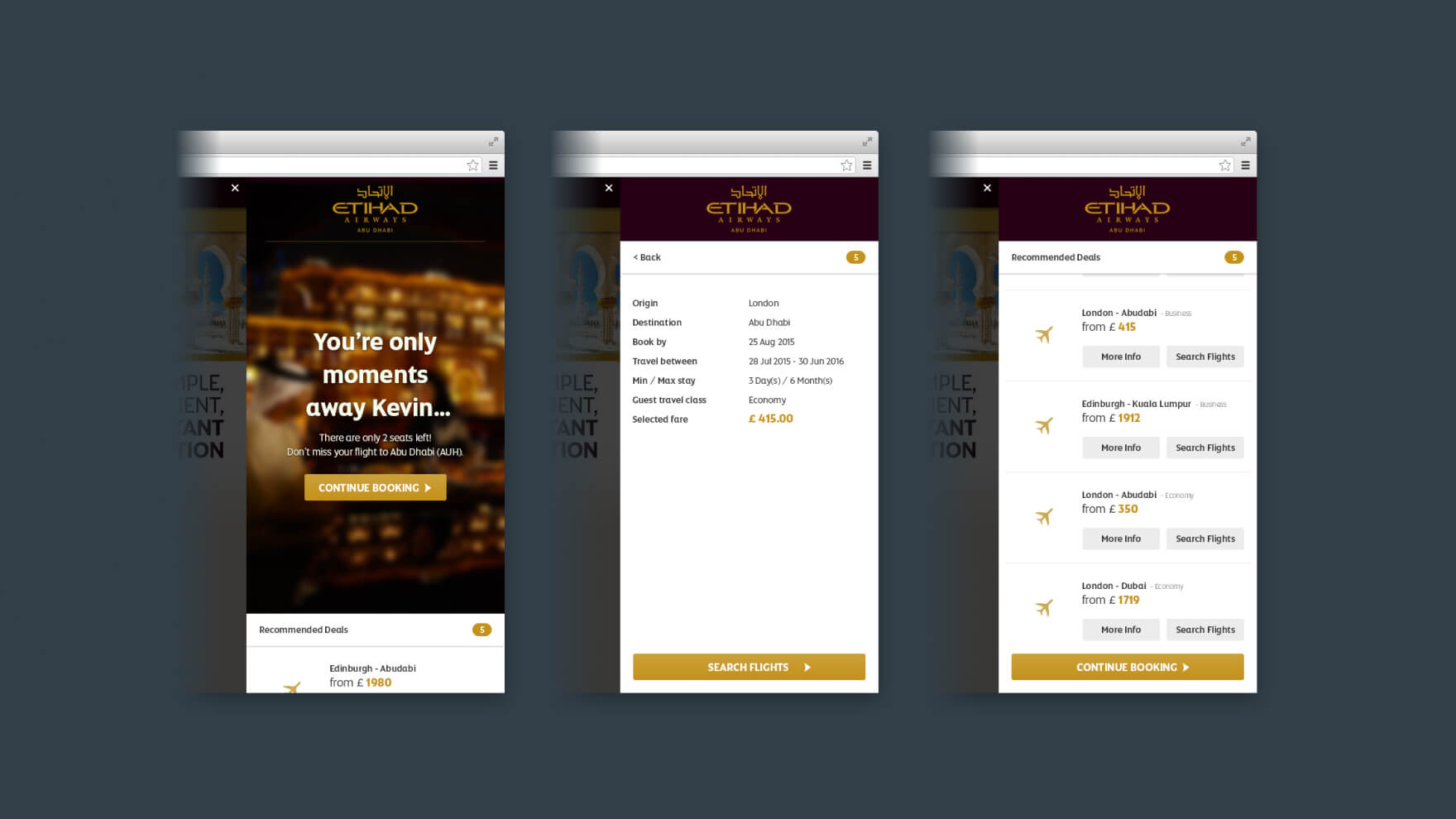
One of the uncertainties with this product, aside from improved performance versus our existing offering, was whether our existing clients would be willing to adopt it. In order to evaluate its desirability, It was agreed that we would propose VePanel to one of our biggest clients; Etihad. Utilising their brand assets and guidelines I prepared a prototype of the product for demonstration to the client. This was then presented by the account manager and the feedback was excellent. The client loved the new product and couldn't wait for it to be set up on their site.

VePanel Prototype for Etihad
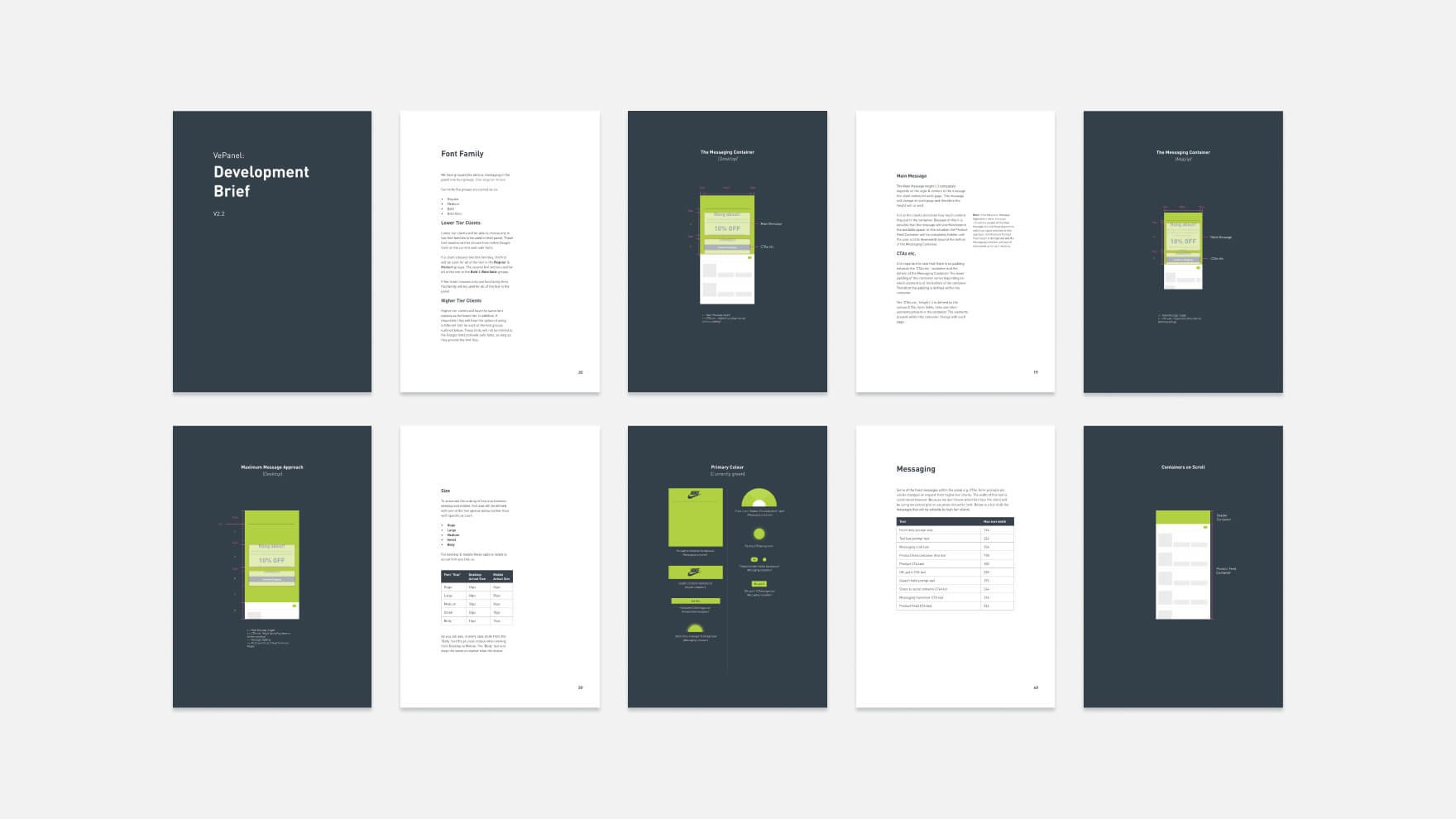
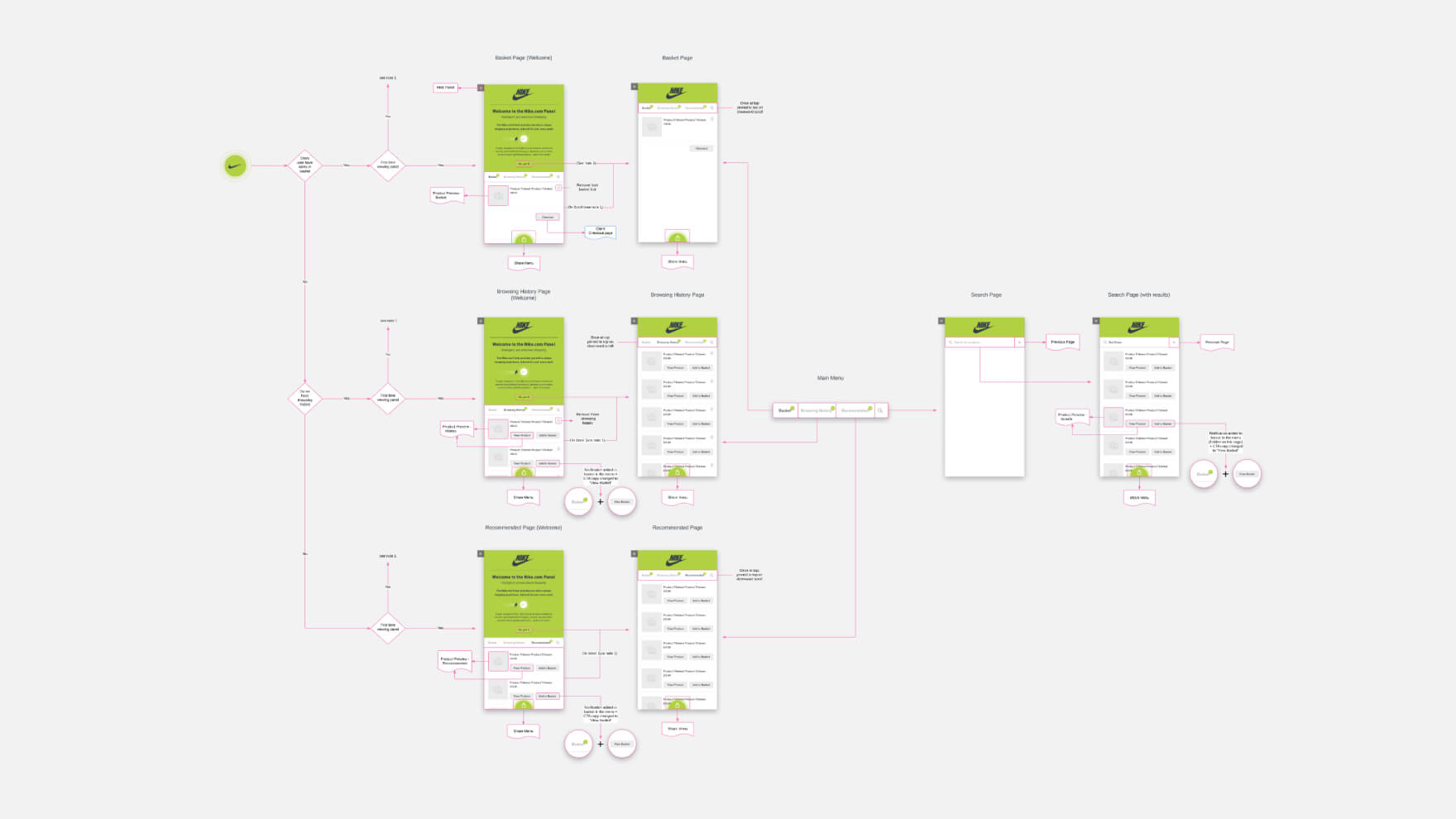
Following this successful test I proceeded to document the layout and functionality for handover to the development team. The brief detailed the exact dimensions and positions for each of the panel's components and specified how the interactive elements would behave. The bulk of the product's behaviour was captured in a series of high fidelity user flows, which visually communicated the ways a user could navigate the product and how each of its features would behave on interaction.

Sample Pages from the Development Brief
I handed the brief over to team Penguin, a group of primarily front-end developers, assigned to development of the panel. During the development process I reviewed their output and worked with the team to resolve graphical or functional bugs, ensuring that our first version of the product was finished to a high standard.

High Fidelity User Flows
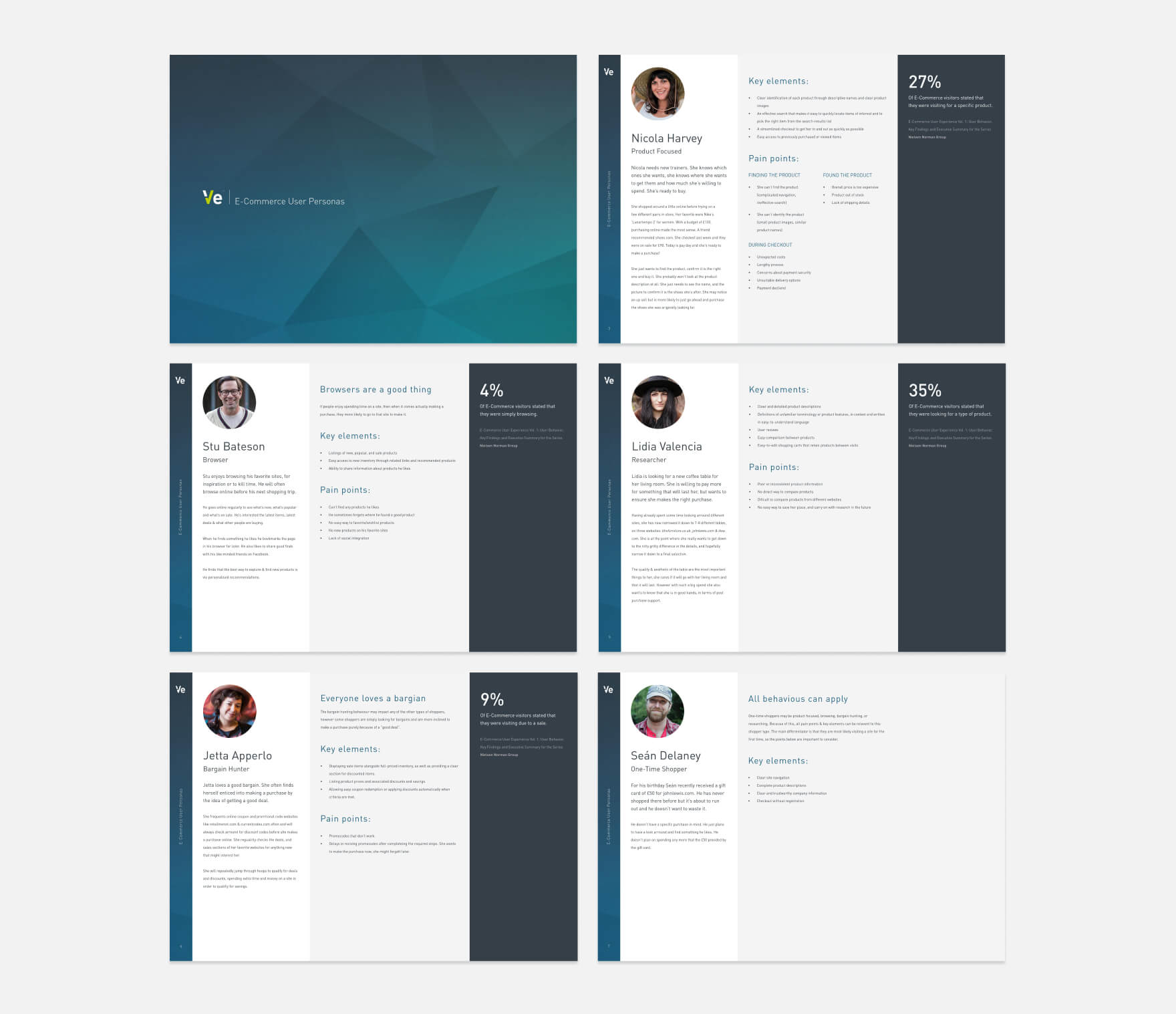
When I began work on VePanel I wasn't afforded any time for user research. Upper management were very excited by the concept and were keen to move into development as soon as possible. I knew that bringing a user perspective into our process was important and managed to persuade the creative director of its value. Once the product had moved into development I was able to spend some time developing a set of User Personas. Ecommerce users are a huge group of people to consider and I felt that rather than conducting my own limmited investigation, I would be far better off leveraging existing research conducted by people with more time and resources at their disposal. After a little searching online I discovered the Neilsen Norman Group's report series on Ecommerce User Experience which outlined a set of 5 shopper types for Ecommerce sites. Using the outcomes of their research I developed a set of 5 user personas to represent the differing types of people who would interact with VePanel and our other Ecommerce products. Although the insights contained in the persona didn't directly influence the panels first iteration, they allowed the product team to make better informed desicions about the products development as we moved forward.

eCommerce User Personas
With the completion of the product's first iteration came the push to encourage our existing clients into its adoption and installation on their websites. The feedback from our account managers was that some form of evidence for its higher performance would help. We too wanted to know the answer to the question; was VePanel better?
The panel was A/B tested against its predecessors to learn the quantitative answer. In order to provide qualitative data I ran a lab based research study. We would find out what users did from the A/B test but it was just as important to find why. The study involved several pilot sessions followed by a series of six lab based sessions with online shoppers.
The creative department's project manager helped me run the project. While I planned the study, prepared the test script and defined our participant requirements, the project manager contacted potential participants and arranged the sessions with them. I led most of the sessions while he observed and took notes. My team leader also assisted in the project, setting up a faux ecommerce website with VePanel installed. This site was used in several of the session activities to create realistic scenarios for our participants to engage with.
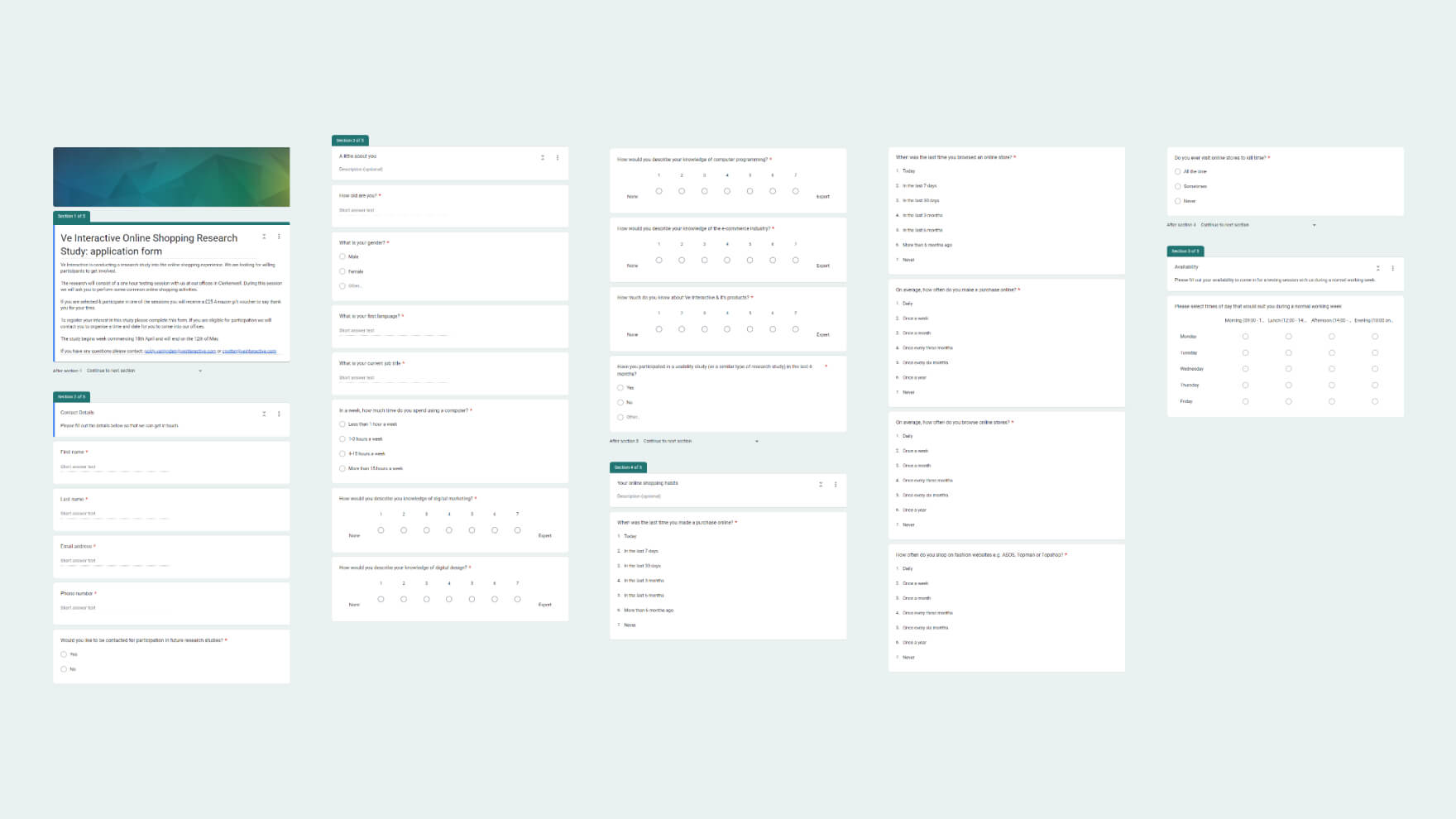
Participants were primarily recruited via flyers handed out on the market near our office. To encourage responses we offered the incentive of a £25 amazon gift voucher to those who took part. The flyers directed interested parties to an online questionnaire I had set up in Google forms. The questionnaire responses allowed me to screen for appropriate participants. We had 55 responses to the invitation and more than enough met our requirements.

Google Forms Screening Questionnaire
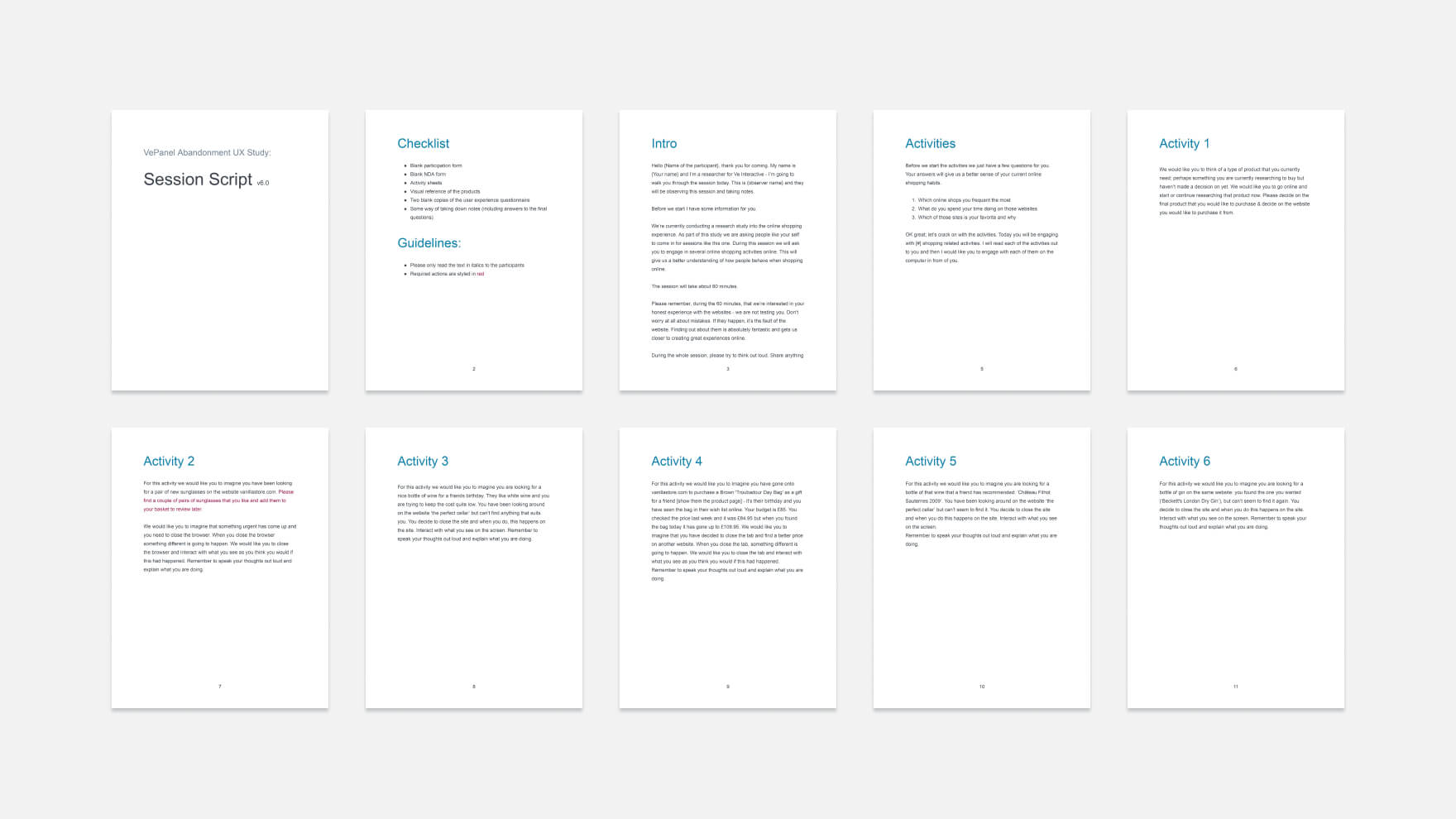
I prepared a script for the lead researcher in each of the sessions. The script provided an introduction to the session and a series of carefully worded instructions for the participants. It included a checklist of items required for each session and provided action reminders for the researchers at key points e.g. 'Get participation form signed' or 'Start screen & webcam recording'. The script was important for two reasons. Firstly by having the lead researcher follow it during the sessions I was able to keep the test conditions consistent. In addition, using a script meant that the sessions could be led by different people while maintaining consistency.

Session Script
We recorded the sessions using Silverback, a tool that allows you to capture both a screen recording and a webcam recording at the same time. Each session also had an observer taking notes throughout. In each session we asked our participants to engage with 6 activities. The activities were designed to create as authentic an interaction with the product as possible. Throughout the recruitment process and during the testing sessions I deliberately avoided mentioning the fact that we were running the study to test VePanel. This is because VePanel when setup on our clients websites functions as a part of their site, and from an end users perspective would be seen as a part of their website rather than as a separate tool from VeInteractive. In addition VePanel appears when a user tries to leave a website so in order to garner their authentic reaction at this very specific moment I wrote the instructions for each scenario without mentioning that the product would appear. I also included two activities which didn't include interaction with the panel to throw the participants off the trail.

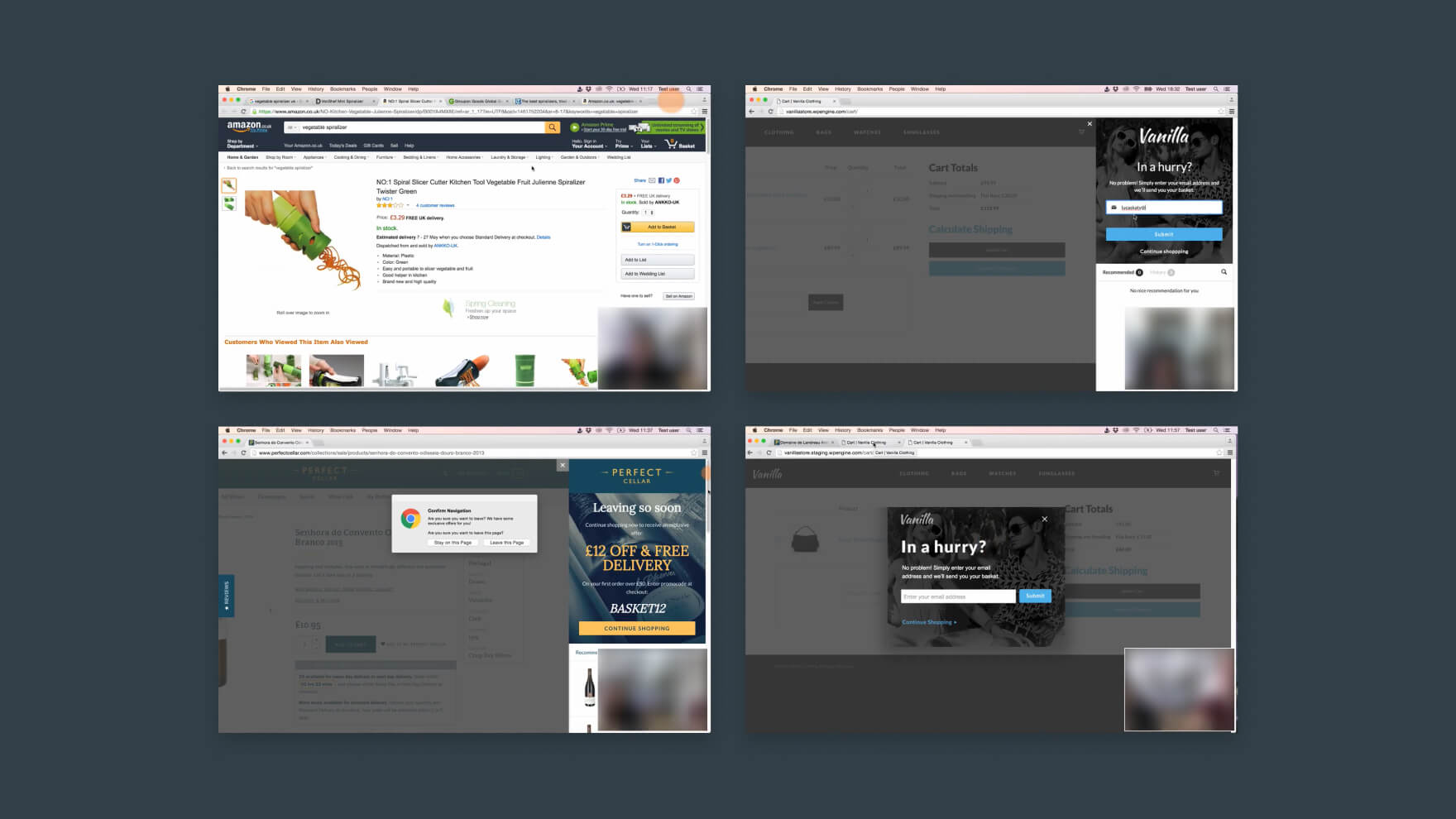
Screen shots from the testing session recordings
The testing sessions elicited a wide range of feedback, much of it positive, with one user reporting that they would be more inclined to interact with the panel than the website itself. The users liked the novelty of the product and described it as less intrusive than a standard 'pop-up'. The study also uncovered some issues with the design. Below I have outlined these issues and the actions taken to resolve them.
Although user research was conducted at various stages in VePanel's lifecycle, it is clear to me that the product would have benefited from earlier user involvement. If given the opportunity to start the work anew I would push to delay development in order to test and iterate the products designs.
The development brief was a part of my first big peice of work for Ve Interactive and I wanted to make a good impression. I aimed to make it a great peice of print design, spending time refining the layout and overall aesthetic. When I met with the development team to review the brief I found they had printed the document out in black and white without bothering to adjust the margin settings. I later saw the document in pieces on confluence, broken down into user stories. What mattered to the developers was the key information, presented in a format they could work with. Not every piece of work has to look absolutly fantastic.