Freelance Web Design & Development
Roles: Project Management, Workshop Facilitation, Web Design, Front-end Development

Between 2019 and 2023 I worked intermittently with my brother Jack to produce a portfolio website for his creative work. I kicked the project off with a stakeholder interview followed by a proto-persona workshop. These persona informed a sitemap and the design of a series of wireframes for the key pages. Utilising his existing artwork and brand I produced and refined high fidelity page designs before developing the final site in HTML, CSS & JavaScript.
The main goal for the project was to produce a site that would help Jack win new work within the creative industry. He wanted to create an online destination that presented the variety of different creative work he is involved with, showing each project in its best light. With over 55% of users accessing the web via mobile devices we agreed a mobile first approach to the design was the best way to provide an exceptional experience for his visitors.

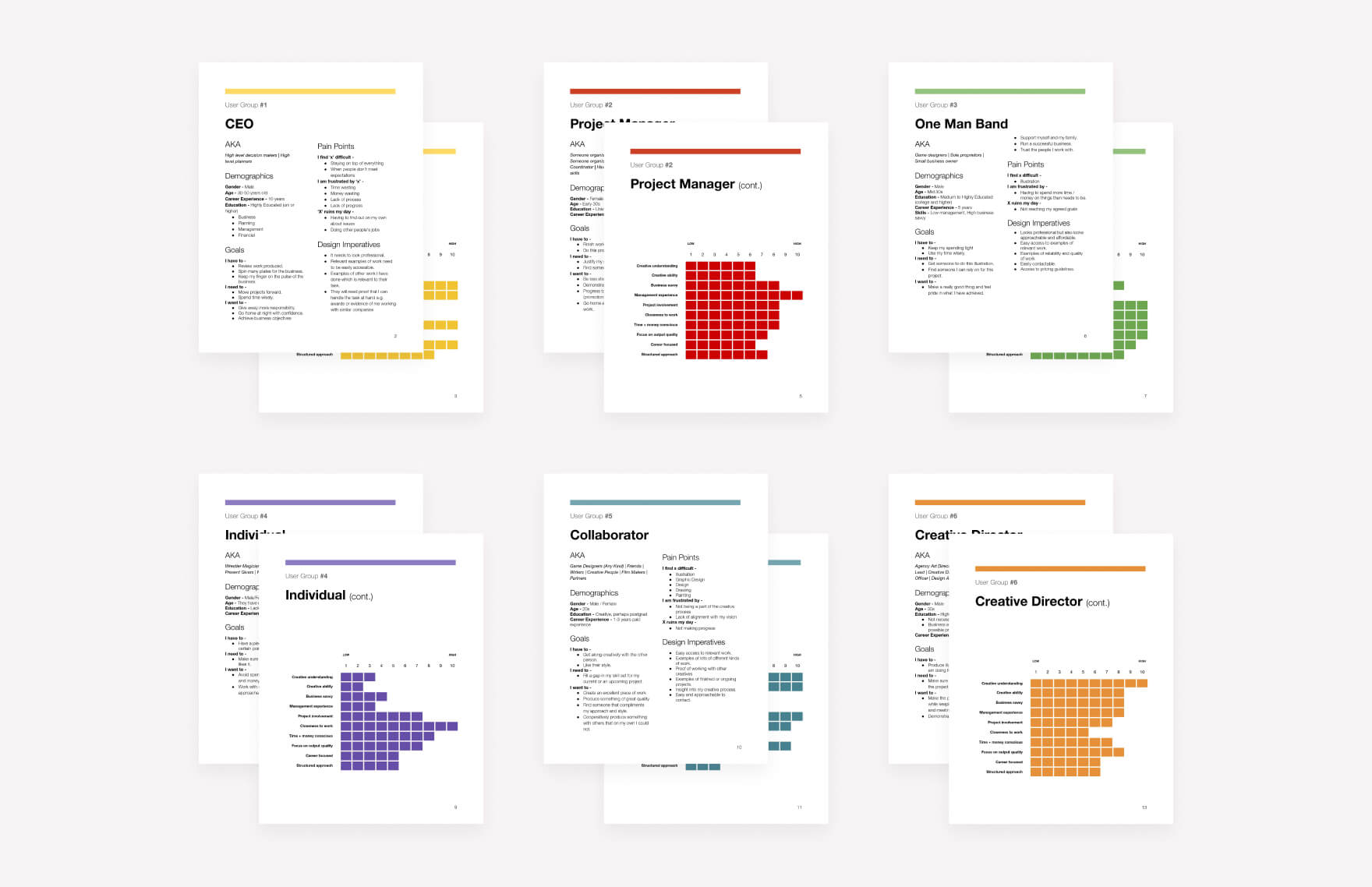
Proto-persona
I kicked the project off with a series of pre-planned questions I posed to Jack over a short walk. The information garnered from this exchange informed the project's objectives, road map and next steps. I captured this information in a project plan, which was shared, adjusted and signed off before further work proceeded. We identified several key user groups as our focus at the start of the project. Due to budget constraints there wasn't time for primary user research, however in order to orient our design decisions making towards our potential users perspectives, we developed a shared understanding of the site's potential users via a proto-persona workshop. Guided by the proto-persona I developed a site map, and began the process of wireframing key pages. This process quickly moved into a higher fidelity, working with Jack to utilise his existing creative assets in the designs, creating a visual aesthetic that represented his creative style and taste.

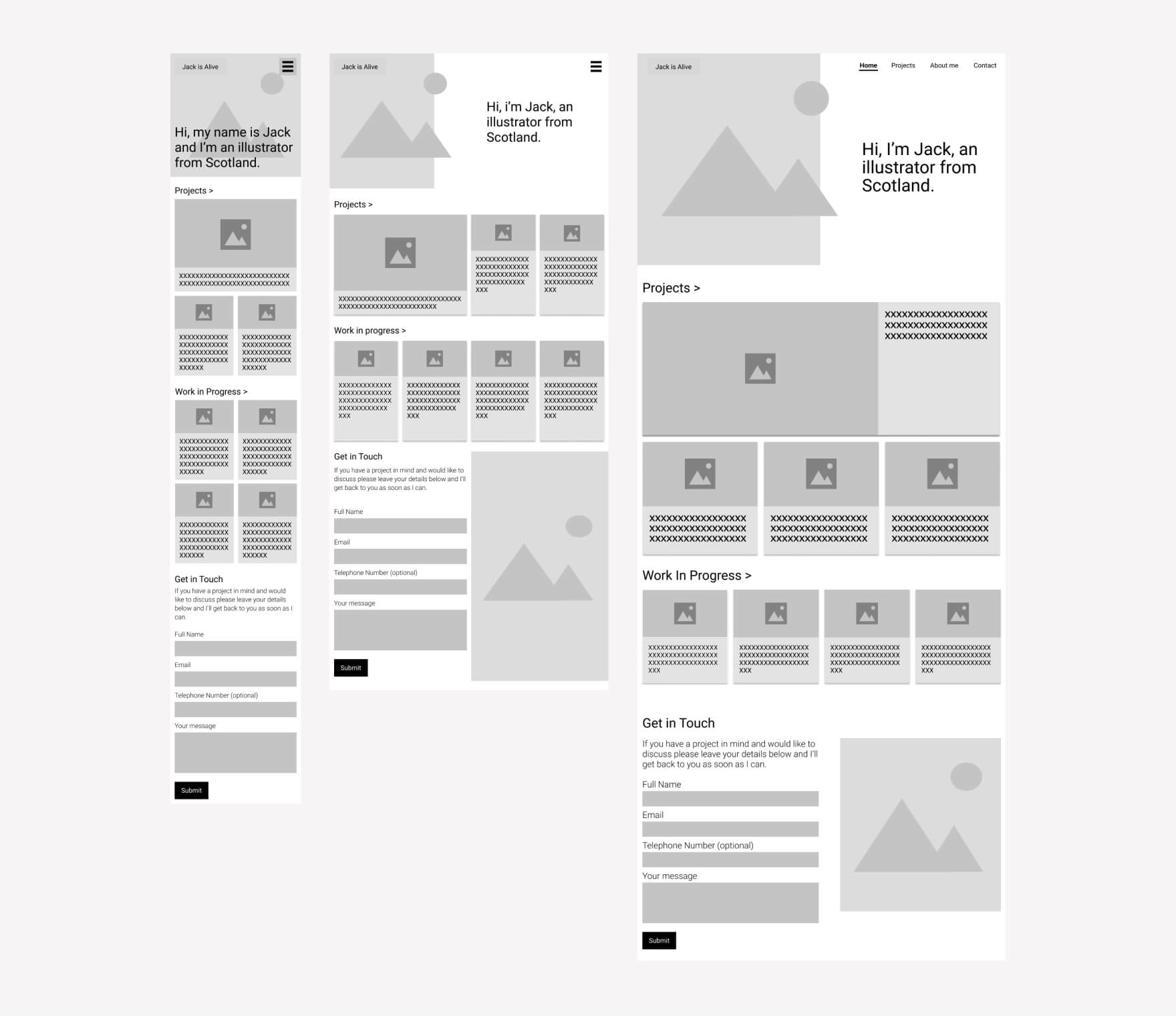
Homepage Wireframes
With Jack's sign off on the designs I began the development process. Three main pages were developed; the home page, an about page, and the project page template. In parallel with the front-end development I worked with Jack to select images and develop copy for the pages. Once the pages were finished and populated with content we both conducted a round of quality assurance. We reviewed the site on a variety of different devices and browsers in order to identify any bugs missed during the development process. With all of the kinks ironed out I put the site live.

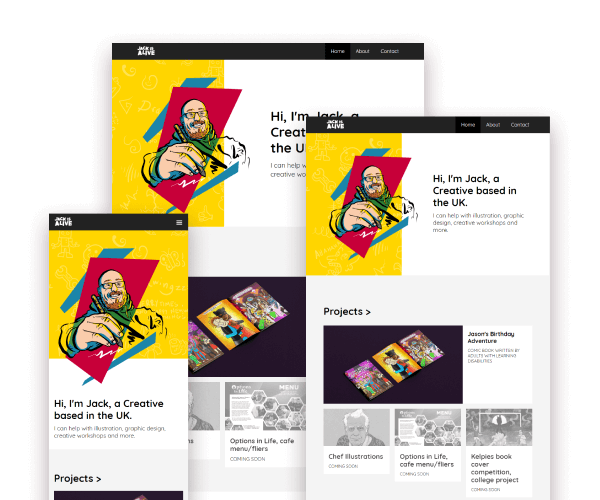
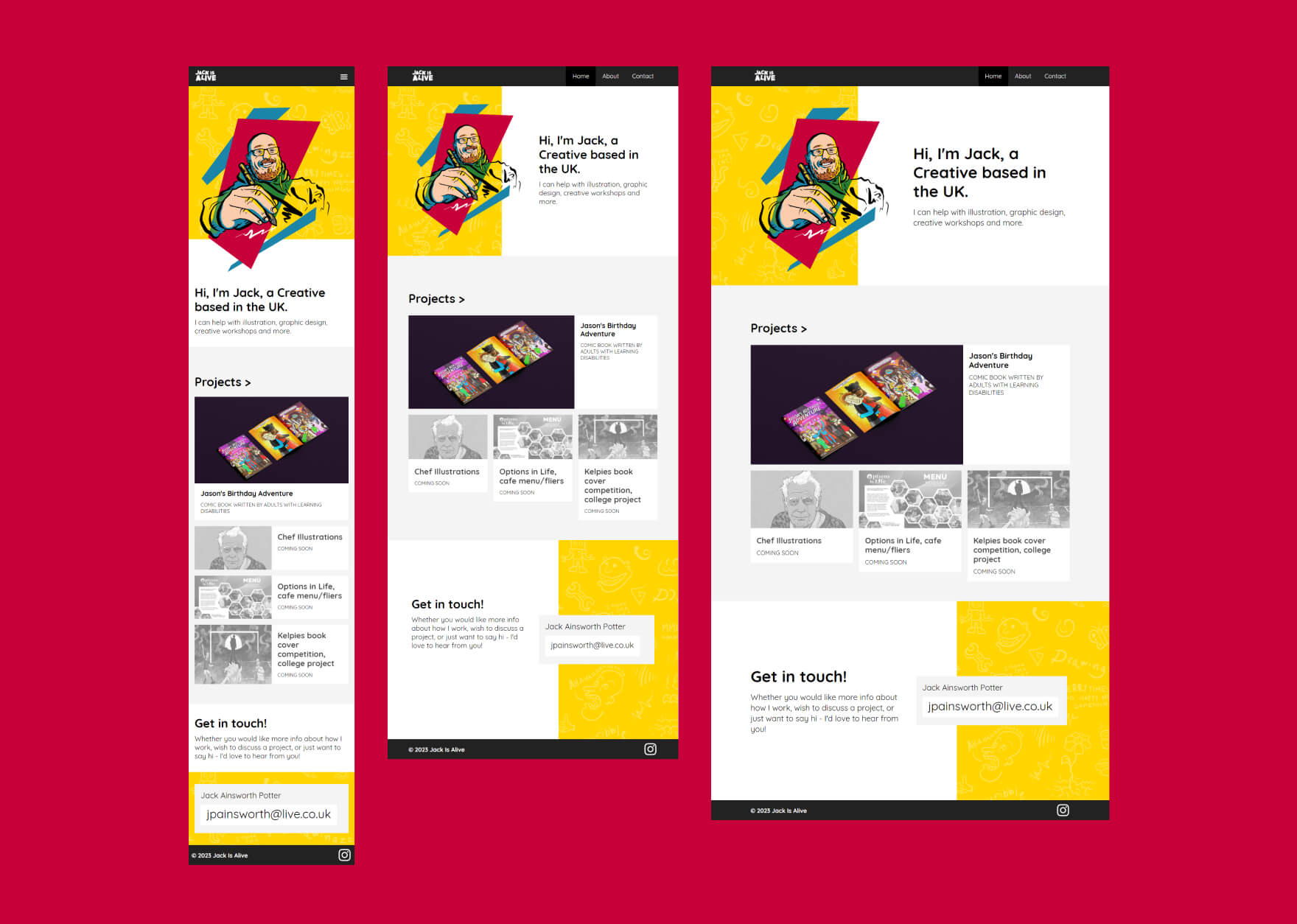
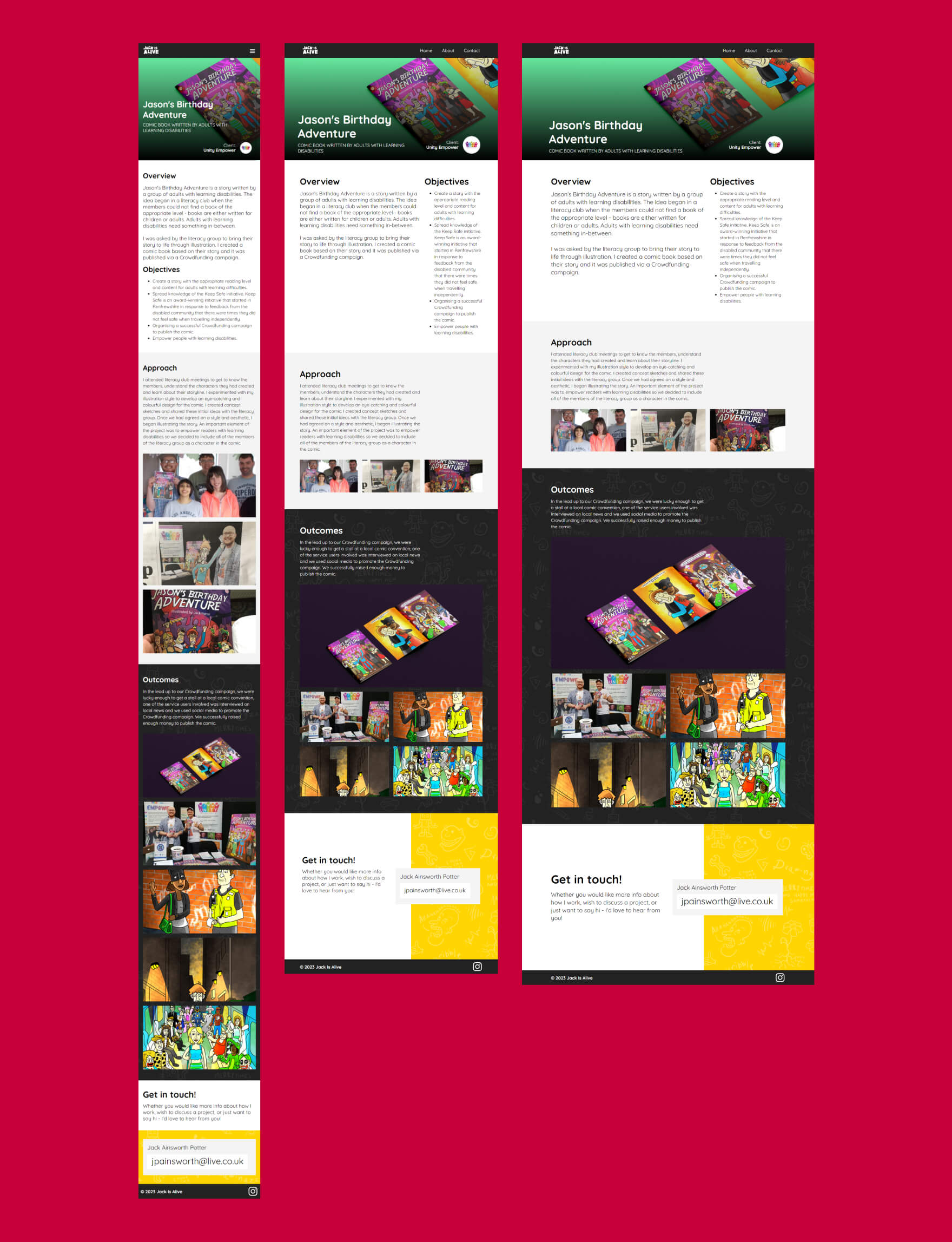
Home Page

Project Page

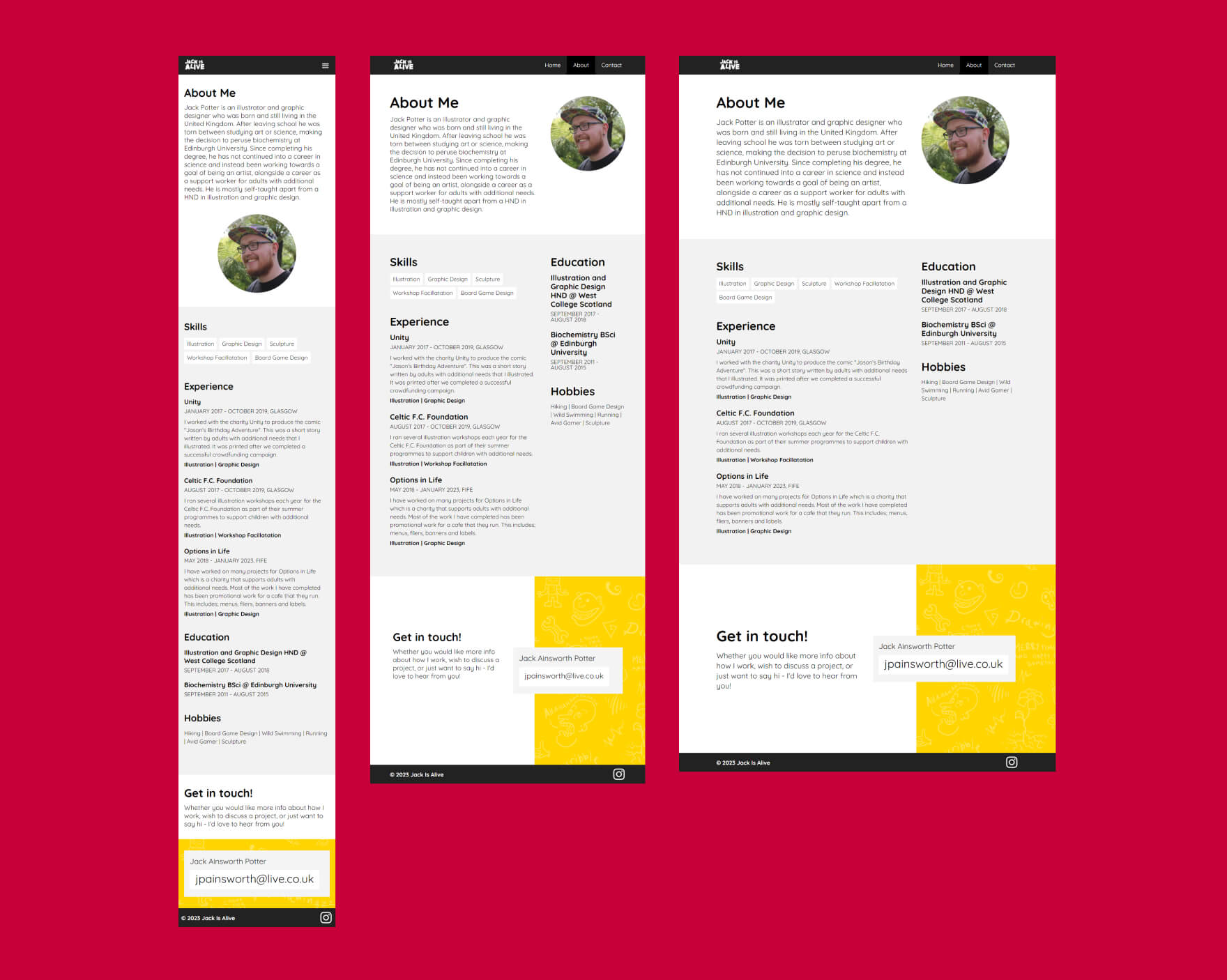
About Page
This project was a great opportunity for me to lead the production of a site from stakeholder interviews all the way through to launch. I have designed many responsive sites but this was the first time I've developed one. The experience has given me a clearer picture of what is and isn't possible in front end development, a perspective I'm sure will benefit my next web design project. Finally it was a pleasure to work with my brother on something that mattered to him and I'm thankfull for the experience.